
#Omnigraffle powerpoint pdf#
Updating WireframesĪs the project progresses, you may wish to update your wireframes to more accurately represent the conceptual design for iterative user testing before developing the actual website.Recosoft Corporation the developers of PDF2Office®, the PDF conversion solution for Office, OmniGraffle and Apple iWork creators of PDF2ID®, the PDF-to-InDesign plug-in and PDF to Excel, Word, PowerPoint, JPEG converters for the iOS has started shipping ID2Office v2.0. To learn more about why a participant clicked on a certain area of the page, the researcher might also use the Talk Aloud Protocol, and ask participants to speak their thoughts aloud as they navigate the website.


The researcher should not say anything while doing this she should just change the pages based on the participants’ actions.

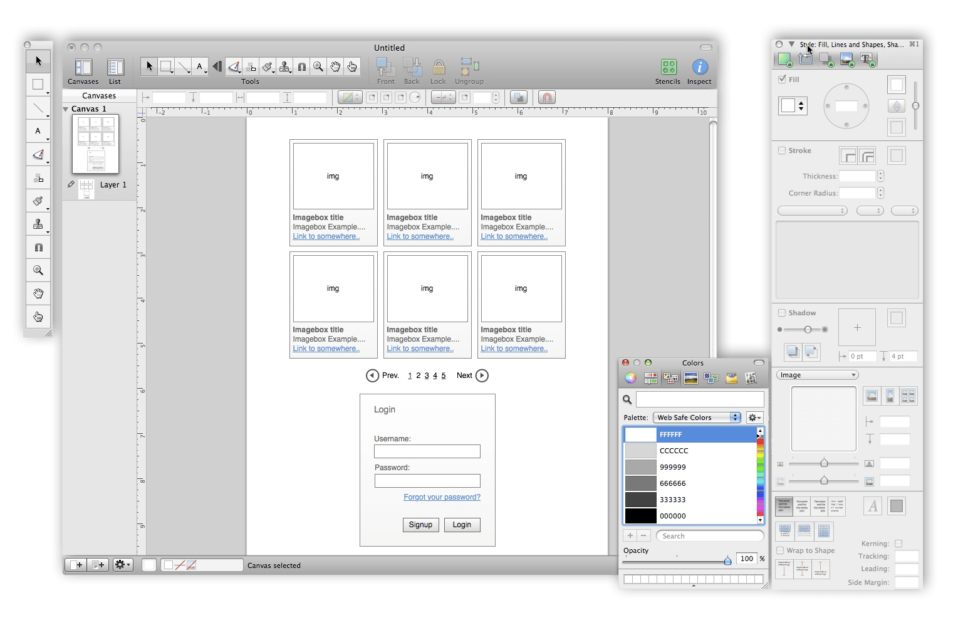
As a participant points to elements on the web page, such as a web form, the researcher replaces the current page view with the view that would be seen on the real website, if the participant had clicked an actual link. This is not always necessary instead, the Wizard of Oz technique may be used, in which the researcher plays the part of the computer. Some programs, like OmniGraffle or PowerPoint, may be used to create hyperlinked content that simulates how a real website would function. User testing of these wireframes may be computer-based, or sketches or print outs of wireframes may also be used. Researchers may use paper prototypes at this stage to identify navigation issues as they relate to information scent, terminology, and the intended functionality of specific features.
#Omnigraffle powerpoint code#
Wireframes are a low-cost way to test early concepts for usability before a single line of code has been developed. You may also want to create wireframes for static pages of the site. For instance, you may want to create wireframes for dynamic web pages, such as those with web forms that visitors will complete to register for a service or make a purchase. Visual designers can use wireframes to determine the visual design of the website and layout for specific page types. These wireframes should be shared with visual designers to communicate early design concepts. Communicate Early Design IdeasĪfter the content inventory and site map diagrams have been created, you can create wireframes for some of the different types of pages that you anticipate on your website. The purpose of wireframes is to indicate the potential information and interface elements that may appear on a page, not the final content. For example, you may have a block at the top of the page to represent global navigation, and blocks for the page header and footer you may place a block along the side of the page to indicate local navigation, an advertisement, etc.

Instead, you can simply draw a rectangle and place it where specific types of content could be placed (note: the visual design comes later). Wireframes are low-fidelity, meaning you do not need to create them using actual content.
#Omnigraffle powerpoint software#
Other software programs that can be used to develop wireframes include Adobe Fireworks, Apple Keynote, and Microsoft PowerPoint. Today, wireframes are most often created using software like OmniGraffle or Visio. They are low-fidelity representations of the content that will appear on web pages and were originally created as paper-prototypes. Wireframes are rough illustrations of page content and structure which serve several purposes throughout the website design and testing process.


 0 kommentar(er)
0 kommentar(er)
